p5.js 기본 도형 그리기 - 직사각형 그리기

직사각형 그리기
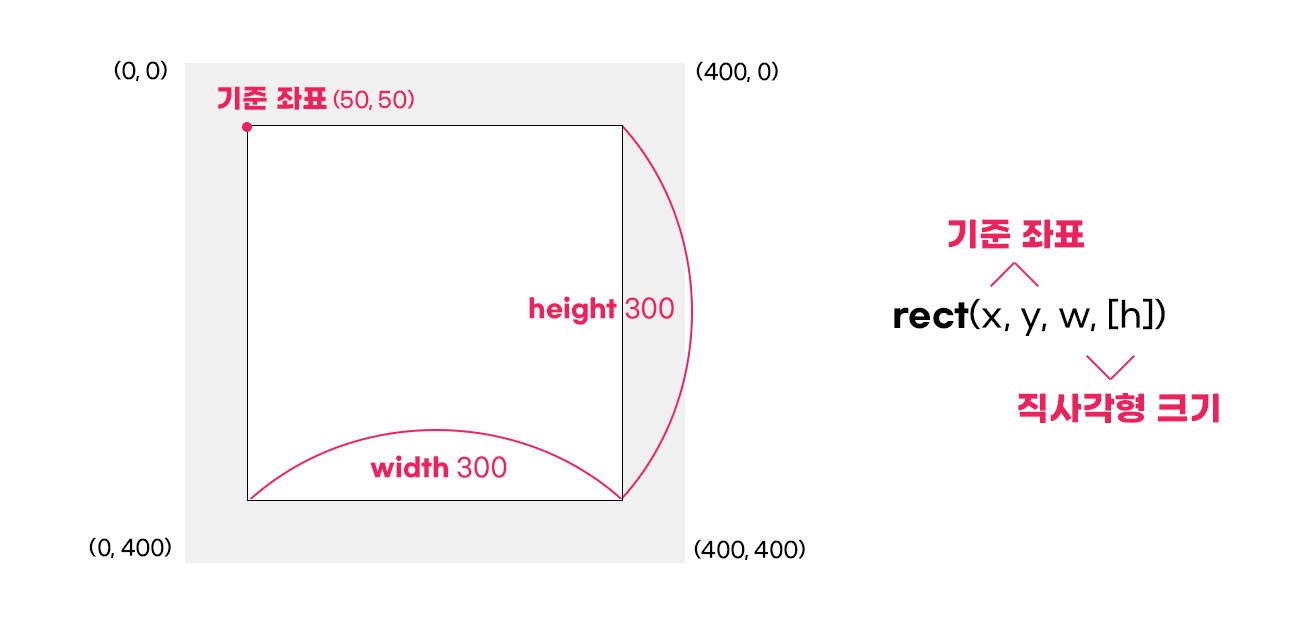
직사각형 그리기의 기본이 되는 문법은 rect(x, y, w, [h], [tl], [tr], [br], [bl])이다.
function setup(){
createCanvas(400,400);
background('#f0f0f0');
}
function draw(){
rect(50,50,300); // 좌측 상단 기준 좌표(50,50)를 기준으로 가로 세로 300px인 직사각형 생성
}p5.js 기본 도형 그리기 - 직사각형 그리기

[h], [tl], [tr], [br], [bl] 은 생략 가능한 항목으로 각각 아래와 같은 값을 의미한다.
- h : 직사각형 높이값으로 w(너비)만 지정하였을 경우 h=w와 동일한 값으로 자동 지정됨
- tl : 좌측 상단 모퉁이 각도 값
- tr : 우측 상단 모퉁이 각도 값
- br : 우측 하단 모퉁이 각도 값
- bl : 좌측 하단 모퉁이 각도 값
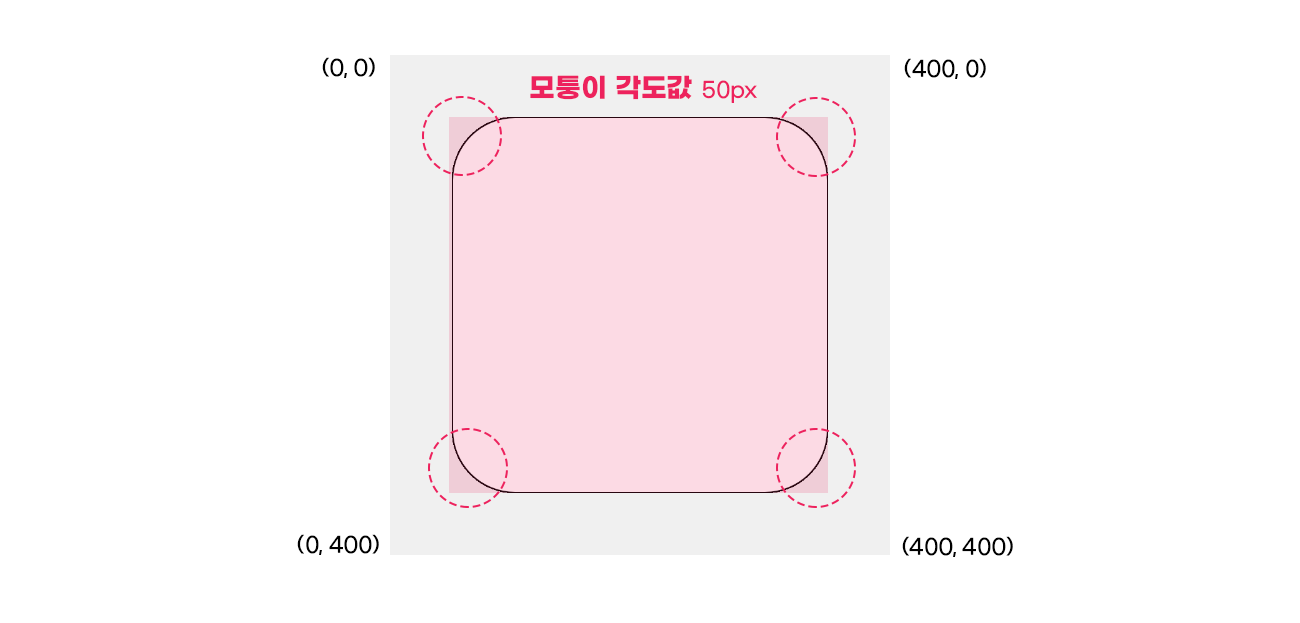
모퉁이 각도 값이 있는 직사각형 그리기
네 모퉁이 각도값이 동일한 경우
function setup(){
createCanvas(400,400);
background('#f0f0f0');
}
function draw(){
rect(50,50,300,300,50); // 직사각형 네 모퉁이의 각도값이 동일하게 50px로 지정 됨
}

* 직사각형의 모퉁이에 각도 값을 지정할 경우에는 높이를 생략할 수 없으니 주의할 것!
* 각도 값(radius)을 지정할 때 사용방법은 css에서 border-radius를 지정할 때와 같다
네 모퉁이 각도 값이 다른 경우
function setup(){
createCanvas(400,400);
background('#f0f0f0');
}
function draw(){
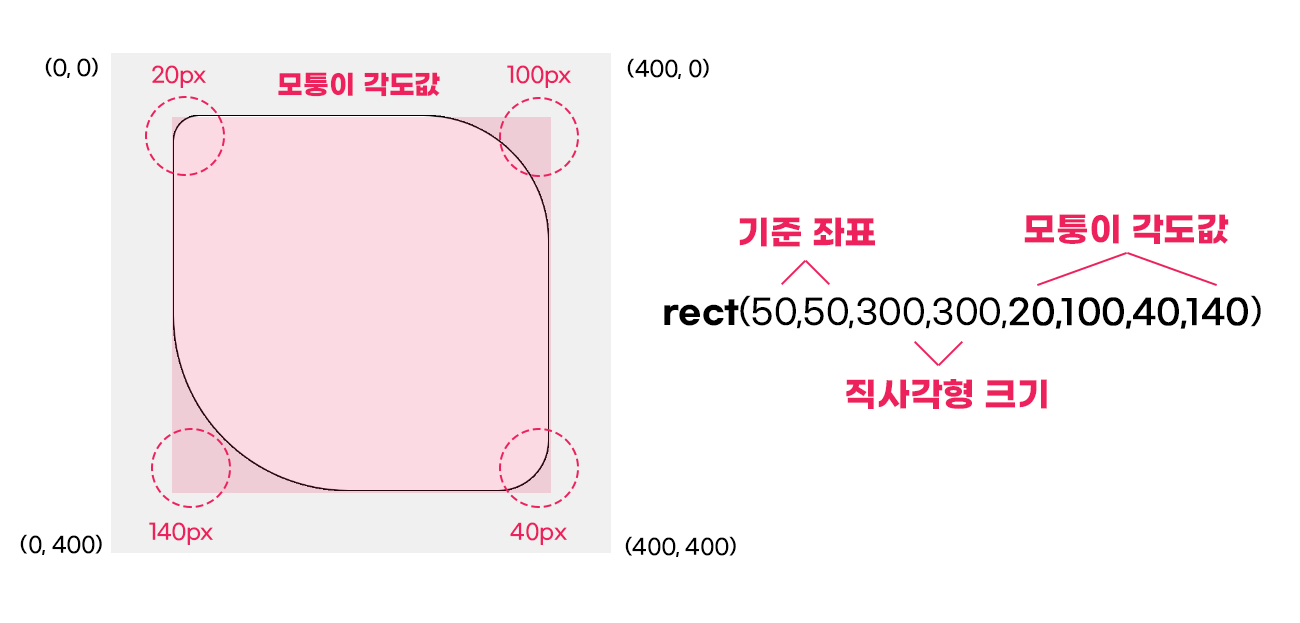
rect(50,50,300,300,20,100,40,140);
// 직사각형 네 모퉁이의 각도값이 좌측 상단 20px, 우측 상단 100px, 우측 하단 40px, 좌측 하단 140px로 지정 됨
}

* 각도 값(radius)을 지정할 때 좌측 상단부터 시계 방향으로 입력해 주면 된다
* p5.js를 공부하면서 그 내용을 기록하는 글입니다. 잘못된 내용이 있다면 댓글로 알려주세요!
p5.js 기본 도형 그리기 - 점 · 삼각형 그리기
점 그리기 점 그리기의 기본이 되는 문법은 point(x, y, [z])이다. z좌표 값은 WebGL 모드용이라고 레퍼런스 페이지에 설명돼 있는데 필수 값은 아니기에 여기서는 x, y 좌표만을 이용하여 점을 그려
wonder-future.tistory.com
p5.js 시작하기
웹브라우저 상에서 모션그래픽을 할 수 있는 p5.js는 자바스크립트를 할 수 있으면 더 잘 다룰 수 있다고 한다. 정말 기본적인 자바스크립트 밖에 모르는 무지렁이인 나는 .... 그래도 포기하지 않
wonder-future.tistory.com
'지식 확장 > p5.js' 카테고리의 다른 글
| p5.js 기본 도형 그리기 - 호(arc) 그리기 (0) | 2021.04.18 |
|---|---|
| p5.js 기본 도형 그리기 - 타원 그리기 (0) | 2021.04.17 |
| p5.js 기본 도형 그리기 - 점 · 삼각형 그리기 (2) | 2021.04.11 |
| p5.js 기본 도형 그리기 - 직선 그리기 (0) | 2021.04.04 |
| p5.js 기본 구조와 좌표체계 (0) | 2021.04.04 |