728x90
KMOOC] 예술가와 디자이너를 위한 아트 코딩 2주 차 실습 예제
KMOOC 예술가와 디자이너를 위한 아트 코딩 강의 2주 차 실습 예제들을 따라 해 보았다.
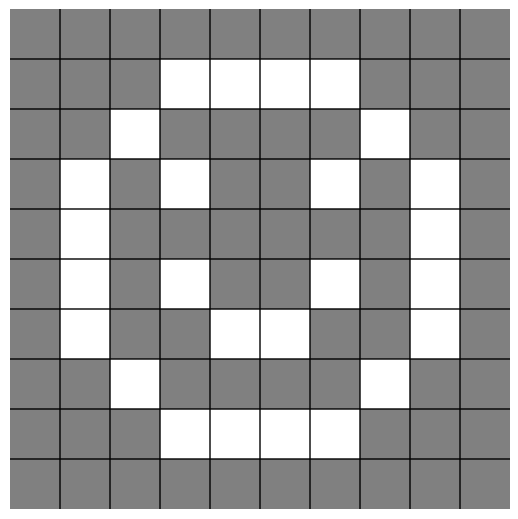
400,400 캔버스에 10*10 격자를 그린 후 rect() 함수를 이용해 그림을 그리는 것인데,
격자를 그린 후에 그림을 그리니 좌표 위치를 더 쉽게 파악할 수 있었다.
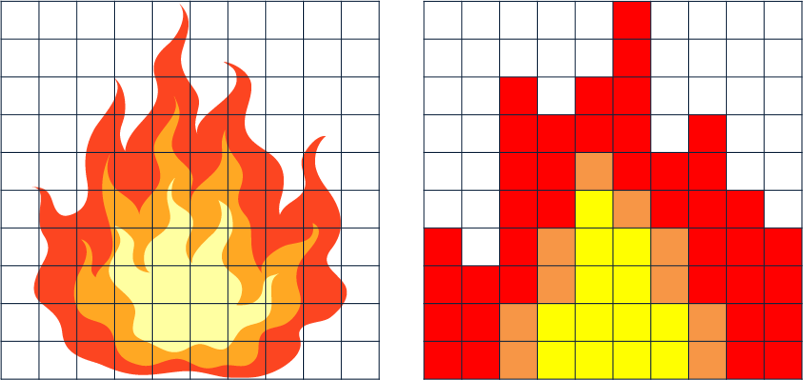
다만, 근본적으로 그림을 그리려면 형태를 격자 구조로 단순화하는 연습이 많이 필요할 것 같다.
function setup(){
createCanvas(400,400);
background(128);
}
function draw(){
// 가로축
line(0,40,400,40);
line(0,80,400,80);
line(0,120,400,120);
line(0,160,400,160);
line(0,200,400,200);
line(0,240,400,240);
line(0,280,400,280);
line(0,320,400,320);
line(0,360,400,360);
// 세로축
line(40,0,40,400);
line(80,0,80,400);
line(120,0,120,400);
line(160,0,160,400);
line(200,0,200,400);
line(240,0,240,400);
line(280,0,280,400);
line(320,0,320,400);
line(360,0,360,400);
fill(255);
rect(120,40,40);
rect(160,40,40);
rect(200,40,40);
rect(240,40,40);
rect(80,80,40);
rect(280,80,40);
rect(40,120,40);
rect(120,120,40);
rect(240,120,40);
rect(320,120,40);
rect(40,160,40);
rect(320,160,40);
rect(40,200,40);
rect(120,200,40);
rect(240,200,40);
rect(320,200,40);
rect(40,240,40);
rect(160,240,40);
rect(200,240,40);
rect(320,240,40);
rect(80,280,40);
rect(280,280,40);
rect(120,320,40);
rect(160,320,40);
rect(200,320,40);
rect(240,320,40);
}
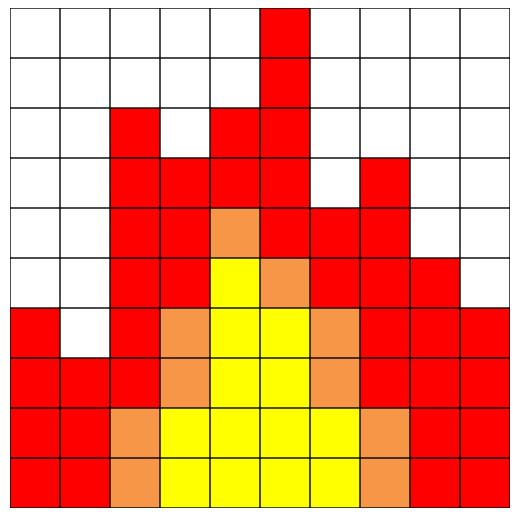
실습 예제 2 - 형태를 격자 구조로 단순화 하기

function setup(){
createCanvas(400,400);
background(255);
}
function draw(){
// 가로축
line(0,0,400,0);
line(0,40,400,40);
line(0,80,400,80);
line(0,120,400,120);
line(0,160,400,160);
line(0,200,400,200);
line(0,240,400,240);
line(0,280,400,280);
line(0,320,400,320);
line(0,360,400,360);
line(0,400,400,400);
// 세로축
line(0,0,0,400);
line(40,0,40,400);
line(80,0,80,400);
line(120,0,120,400);
line(160,0,160,400);
line(200,0,200,400);
line(240,0,240,400);
line(280,0,280,400);
line(320,0,320,400);
line(360,0,360,400);
line(400,0,400,400);
fill('#f00');
rect(200,0,40);
rect(200,40,40);
rect(80,80,40);
rect(160,80,40);
rect(200,80,40);
rect(80,120,40);
rect(120,120,40);
rect(160,120,40);
rect(200,120,40);
rect(280,120,40);
rect(80,160,40);
rect(120,160,40);
fill('#f79646');
rect(160,160,40);
fill('#f00');
rect(200,160,40);
rect(240,160,40);
rect(280,160,40);
rect(80,200,40);
rect(120,200,40);
fill('#ff0');
rect(160,200,40);
fill('#f79646');
rect(200,200,40);
fill('#f00');
rect(240,200,40);
rect(280,200,40);
rect(320,200,40);
rect(0,240,40);
rect(80,240,40);
fill('#f79646');
rect(120,240,40);
fill('#ff0');
rect(160,240,40);
rect(200,240,40);
fill('#f79646');
rect(240,240,40);
fill('#f00');
rect(280,240,40);
rect(320,240,40);
rect(360,240,40);
rect(0,280,40);
rect(40,280,40);
rect(80,280,40);
fill('#f79646');
rect(120,280,40);
fill('#ff0');
rect(160,280,40);
rect(200,280,40);
fill('#f79646');
rect(240,280,40);
fill('#f00');
rect(280,280,40);
rect(320,280,40);
rect(360,280,40);
rect(0,320,40);
rect(40,320,40);
fill('#f79646');
rect(80,320,40);
fill('#ff0');
rect(120,320,40);
rect(160,320,40);
rect(200,320,40);
rect(240,320,40);
fill('#f79646');
rect(280,320,40);
fill('#f00');
rect(320,320,40);
rect(360,320,40);
rect(0,360,40);
rect(40,360,40);
fill('#f79646');
rect(80,360,40);
fill('#ff0');
rect(120,360,40);
rect(160,360,40);
rect(200,360,40);
rect(240,360,40);
fill('#f79646');
rect(280,360,40);
fill('#f00');
rect(320,360,40);
rect(360,360,40);
}
반응형
'지식 확장 > p5.js' 카테고리의 다른 글
| K-MOOC] 예술가와 디자이너를 위한 아트 코딩 4주 차 실습 과제 (0) | 2021.05.02 |
|---|---|
| p5.js colorMode - RGB / HSB 알아보기 (feat. 색상 대비) (0) | 2021.05.02 |
| KMOOC] 예술가와 디자이너를 위한 아트 코딩 1주차 실습 예제 (0) | 2021.04.18 |
| p5.js 기본 도형 그리기 - 호(arc) 그리기 (0) | 2021.04.18 |
| p5.js 기본 도형 그리기 - 타원 그리기 (0) | 2021.04.17 |



