728x90
K-MOOC] 예술가와 디자이너를 위한 아트 코딩 4주 차 실습 과제
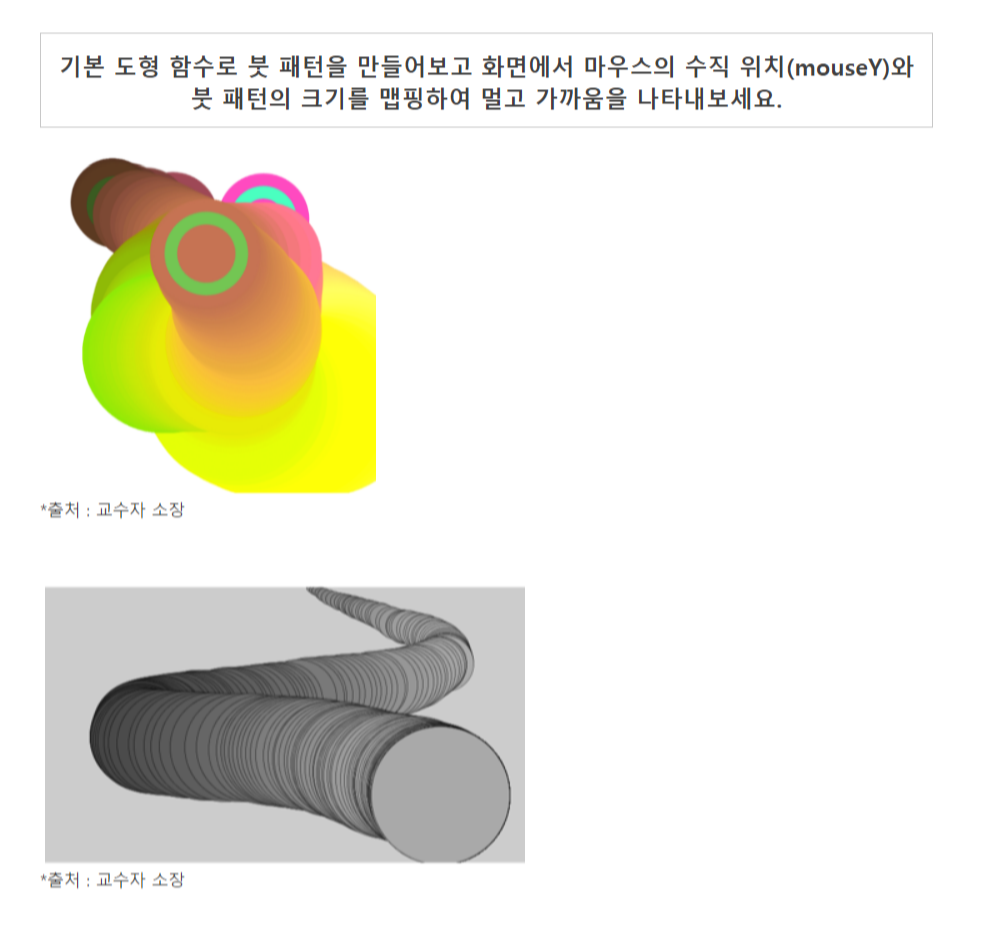
마우스의 움직임을 활용해 도형을 붓으로 그린듯한 인터랙션을 구현하는 과제이다.
4주 차 인터랙션의 활용 수업에서 배운 내용인 시스템 함수 mouseX, mouseY와 변수 및 map 함수를 사용했다.
배운 내용을 자주 사용해서 익숙해질 수 있도록 해야겠다😁

실습과제 1
editor.p5js.org/yonalaolla/sketches/kgxE3tCxZ
p5.js Web Editor
editor.p5js.org
실습과제 2
editor.p5js.org/yonalaolla/sketches/uEE7VqS-P
p5.js Web Editor
editor.p5js.org
[집콕]예술가와 디자이너를 위한 아트 코딩
본 교과목은 코딩의 기초를 시각화를 통해 배우고자 하는 대학생 및 일반인, 그리고 컴퓨터 프로그래밍을 처음 접하는 학생들을 위해 창작을 중심으로 구성된 실습 위주의 수업 입니다. 매 차시
www.kmooc.kr
반응형
'지식 확장 > p5.js' 카테고리의 다른 글
| p5.js 애니메이션을 위한 변형(transform) 함수 2 - 객체 크기 조정 scale() (0) | 2021.05.09 |
|---|---|
| p5.js 애니메이션을 위한 변형(transform) 함수 1 - 객체 위치 이동 translate() (0) | 2021.05.09 |
| p5.js colorMode - RGB / HSB 알아보기 (feat. 색상 대비) (0) | 2021.05.02 |
| KMOOC] 예술가와 디자이너를 위한 아트 코딩 2주 차 실습 예제 (0) | 2021.04.18 |
| KMOOC] 예술가와 디자이너를 위한 아트 코딩 1주차 실습 예제 (0) | 2021.04.18 |



