p5.js 애니메이션을 위한 변형(transform) 함수 2 - 객체 크기 조정 scale()

p5.js 애니메이션을 위한 변형(transform) 함수에는 translate(), scale(), rotate()가 있다.
지난 포스팅의 translate 함수에 이어 이번에는 scale 함수에 대해 알아보자.
scale() - 객체 크기 조정
scale 함수의 기본 문법은 scale(s, [y], [z])이다.
- S : 객체 크기를 조정하는 백분율. 여러 인수 지정 시에는 x축(가로축)에서의 객체 크기 배율을 조정하는 백분율
예) scale(1.0) 함수를 호출하면 100% 그대로이기 때문에 도형의 크기에 변화가 없음
예) scale(2.0) 함수를 호출하면 도형의 크기를 가로 세로 배율 200% 증가 시킴
예) scale(0.5, 1.3) 함수를 호출하면 도형의 크기를 가로 배율 50% 축소, 세로 배율 130% 증가 시킴 - Y : Y축(세로축)에서의 객체 크기를 조정하는 백분율
- Z :Z 축에서의 객체 크기를 조정하는 백분율(WebGL 모드용)
translate 함수와 마찬가지로 scale 함수도 변형 함수이기 때문에 호출된 뒤 후속적으로 호출된 모든 변형 함수에 적용되어, 그 효과가 축적된다.
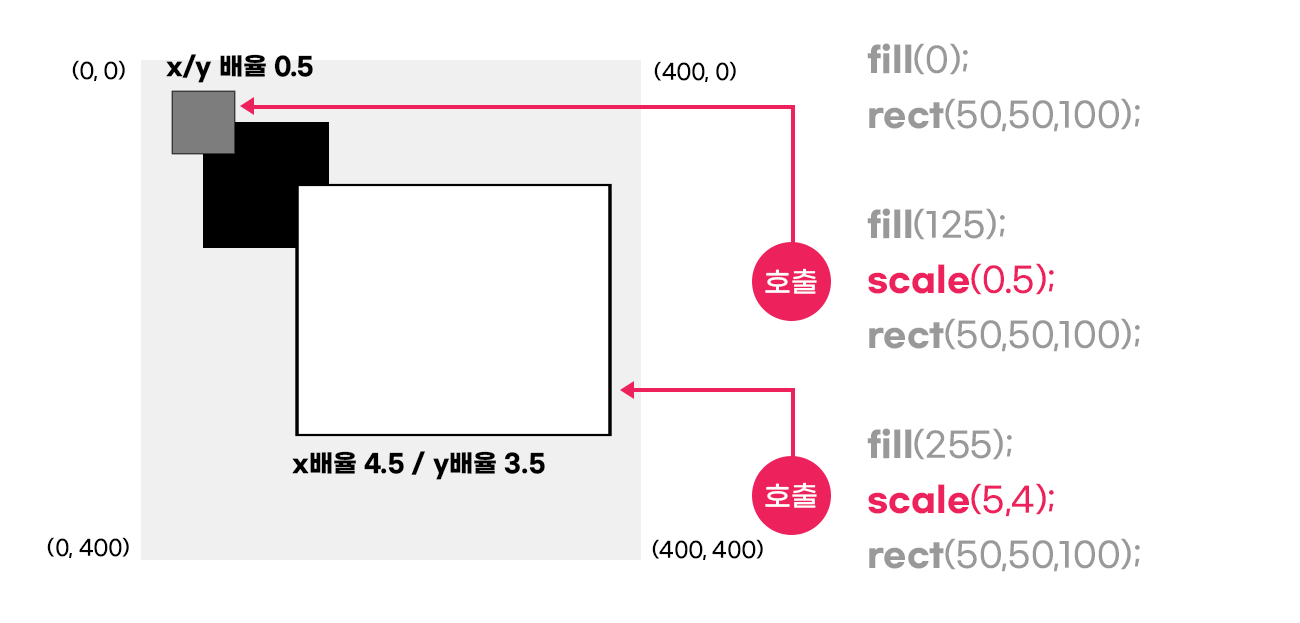
예를 들어 scale(0.5)을 호출한 뒤 scale(5, 4)를 호출하면 결과적으로 scale(4.5, 3.5)과 동일한 효과를 갖는다.

function draw(){
// 사각형 그리기
fill(0);
rect(50,50,100);
// 가로 세로 배율 0.5인 사각형 그리기
fill(125);
scale(0.5); // scale 0.5 호출
rect(50,50,100); // 50*0.5, 50*0.5, 100*0.5, 100*0.5로 적용됨
// 가로 배율 4.5 세로 배율 3.5인 사각형 그리기
fill(255);
scale(5,4); // scale 0.5로 호출된 값을 뺀 4.5, 3.5가 적용되어 호출
rect(50,50,100); // 50*4.5, 50*3.5, 100*4.5, 100*3.5로 적용됨
}
처음에 사각형을 그린 후 scale(0.5) 함수를 호출하고 다시 동일한 크기의 사각형을 그려보면 사각형의 x, y, width, height 전체 값이 반으로 줄어든 것을 알 수 있다. 이것은 rect(50, 50, 100)의 값에 각각 0.5를 곱해준 것과 같다.
scale(5,4) 함수를 호출 후 마지막 사각형을 그려보면 x, y 배율이 각각 5/4가 아니라 처음에 호출 했던 0.5만큼을 뺀 값인 4.5/3.5가 적용된 것을 확인할 수 있다.
scale 크기 조정 예제
examples | p5.js
< 돌아가기 example name placeholder example description placeholder toggle text output run reset copy
p5js.org
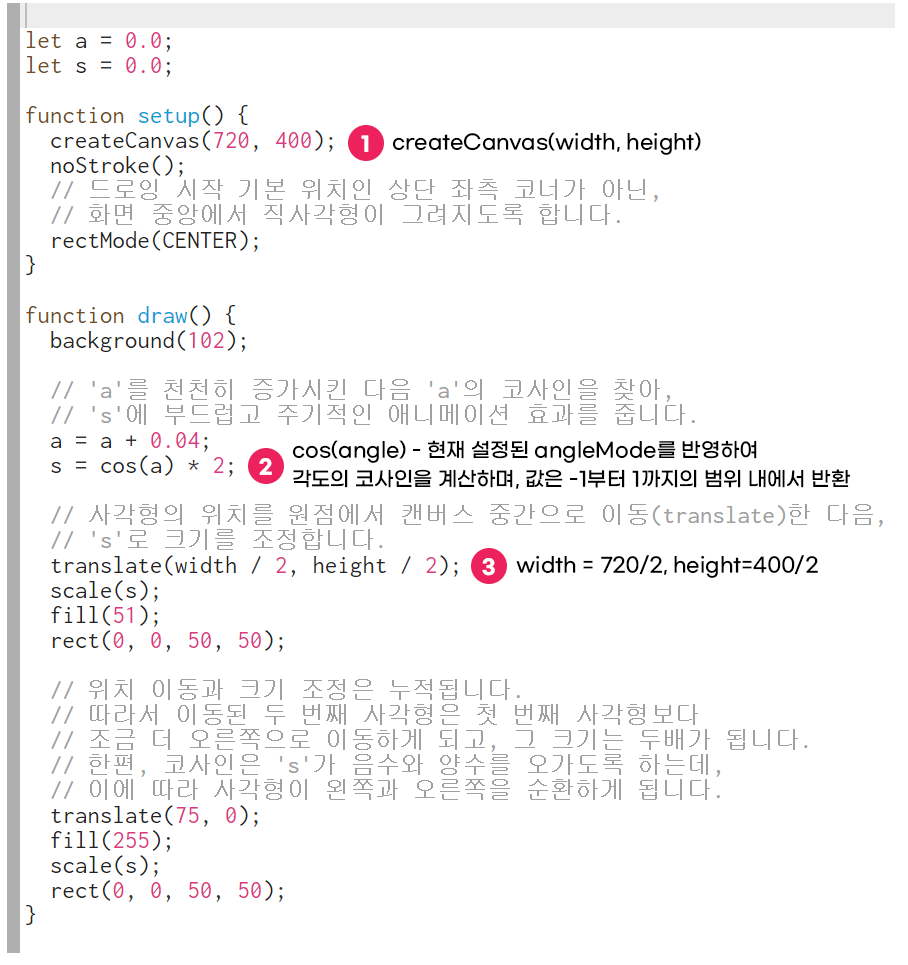
위의 링크로 들어가면 scale을 이용한 애니메이션 예제가 있고 코드는 아래와 같다.

1번과 3번 코드 부분을 보면 width와 height가 나오는데
이것은 createCanvas에서 설정한 캔버스의 너비와 높이값을 저장하는 시스템 변수로써, 아무것도 설정하지 않았을 때의 기본값은 100*100이다.
2번 cosine은 각도의 코사인을 계산하는 함수로 현재 설정된 angleMode를 반영한다.
angleMode의 기본값은 RADIAN 이고 DEGREES로 변경할 수 있다.
값은 -1부터 1까지의 범위 내에서 반환된다는데, 대략 그 값을 알아보려면 아래 링크의 온라인 계산기를 이용해 보길 바란다.
cosine은 이번에 처음 접한 함수로 좀 어려운데 위의 예제에서 봤을 때는 +, -값으로 한번씩 교체되는 듯하다. (자세히 아시는 분 계시면 알려주세요ㅠ)
sine/cosine 값을 계산할 수 있는 온라인 계산기
온라인 계산기 : 웹 계산기 | RAKKOTOOLS🔧
기본 (더하기, 빼기 등)에서 지수, 제곱근, 대수, 삼각 함수 등으로 계산하십시오.
ko.rakko.tools
cos() 레퍼런스 예제
reference | p5.js
p5js.org
translate 함수 알아보기
p5.js 애니메이션을 위한 변형(transform) 함수 1 - 위치 이동 translate()
p5.js 애니메이션을 위한 변형(transform) 함수 1 - 위치 이동 translate() p5.js 애니메이션을 위한 변형(transform) 함수에는 translate(), scale(), rotate()가 있다. 이미 css를 다룰 줄 안다면 이들 함수가..
wonder-future.tistory.com
* p5.js를 공부하면서 그 내용을 기록하는 글입니다. 잘못된 내용이 있다면 댓글로 알려주세요!
'지식 확장 > p5.js' 카테고리의 다른 글
| p5.js 애니메이션을 위한 프레임 개념 및 frameRate(), frameCount (0) | 2021.06.13 |
|---|---|
| p5.js 애니메이션을 위한 변형(transform) 함수 3 - 객체 회전 rotate() (0) | 2021.05.15 |
| p5.js 애니메이션을 위한 변형(transform) 함수 1 - 객체 위치 이동 translate() (0) | 2021.05.09 |
| K-MOOC] 예술가와 디자이너를 위한 아트 코딩 4주 차 실습 과제 (0) | 2021.05.02 |
| p5.js colorMode - RGB / HSB 알아보기 (feat. 색상 대비) (0) | 2021.05.02 |



