퍼블리싱 ] 유튜브 동영상 반응형 홈페이지에 삽입하기 (화면 너비에 맞게 100%로 만들기)

유튜브 동영상을 홈페이지에 삽입해야 되는데 그냥 퍼오기를 하면 width, height 너비가 고정되어 있기 때문에, 화면 너비에 따라 유동적으로 동영상 너비가 조절되지 않는다.
이 문제를 스크립트를 사용하여 간단히 해결할 수 있는 방법이 있어서 소개하고자 한다.
유튜브에서 동영상 퍼오기
우선 웹페이지에 삽입할 동영상을 퍼와야 되는데 콘텐츠 페이지 내에 삽입할 것이므로 iframe으로 된 소스를 가져와야 한다. 방법은 간단하니 가볍게 쓱~ 보시기 바란다.
동영상 퍼오기 1단계.
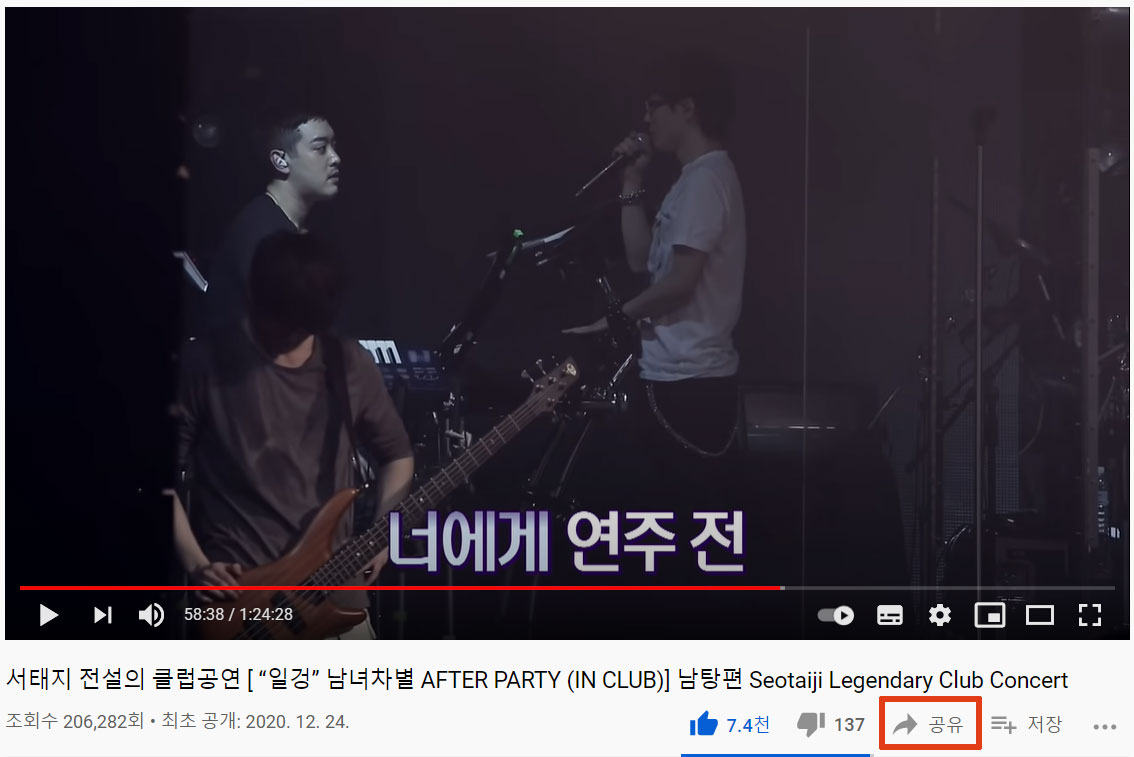
유튜브에서 퍼올 동영상의 우측 하단에 있는 '공유' 버튼을 클릭한다. (필자가 좋아하는 서태지 공연 동영상으로 예시를 들겠다😆)

동영상 퍼오기 2단계.
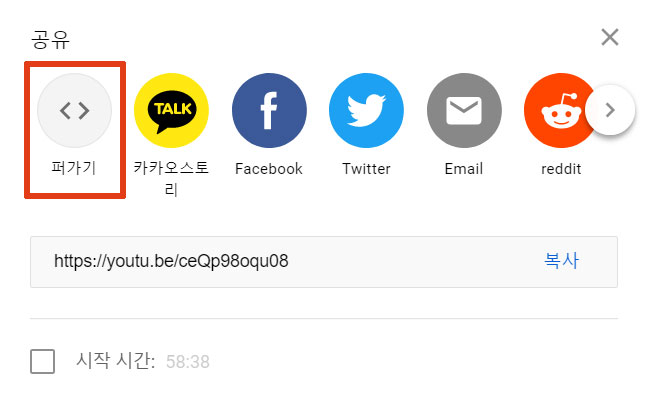
아래와 같은 공유 모달 창이 뜬다. '퍼가기' 버튼을 클릭한다.

동영상 퍼오기 3단계.
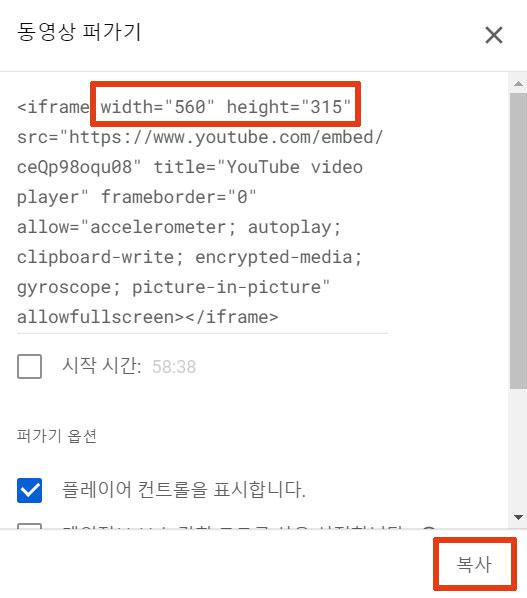
동영상 퍼가기 창 우측 하단에 있는 '복사' 버튼을 클릭하면 상단에 있는 iframe 소스가 복사된다.
이미지에서 보듯이 iframe 소스상에는 동영상의 너비와 높이가 width="560" height="315"로 특정되어 있다.

퍼온 동영상 iframe 소스를 붙여 넣은 후 - 768*608 사이즈로 브라우저를 줄였을 때의 모습은 아래와 같다.
브라우저를 줄이거나 늘렸을 경우에도 화면에 꽉 차게 동영상을 넣고 싶으니 이제 스크립트를 넣어보기로 하자.

퍼온 유튜브 동영상 반응형으로 만들기
이제 jQeury 소스를 추가할 차례다.
. js 파일 혹은 script 태그에 아래 내용을 추가하면 브라우저의 크기가 리사이징 될 때마다 콘텐츠 화면 폭에 맞게 100%로 동영상 사이즈가 조정된다.
/* 초기 화면에서 함수 실행 */
$(document).ready(function() {
resizeYoutube();
});
/* 브라우저가 리사이징 될 때 함수 실행 */
$(window).on('resize', function() {
resizeYoutube();
});
function resizeYoutube(){
$("iframe").each(function(){
if( /^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src")) ){
$(this).css("width","100%");
$(this).css("height",Math.ceil( parseInt($(this).css("width")) * 480 / 854 ) + "px");}
});
}
jQuery CDN
위의 소스는 jQuery 문법으로 작성된 것이니 정상적으로 작동하지 않는다면 jQuery CDN을 추가해 줘야 한다.
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
code.jquery.com
유튜브 동영상 사이즈 반응형으로 조정하는 jQuery 소스 적용 후

'지식 확장 > 업무 노트' 카테고리의 다른 글
| 퍼블리싱] input type password 입력 값 안보일 때 해결법 (feat. 사파리 브라우저 / 나눔스퀘어 웹 폰트) (0) | 2021.09.13 |
|---|---|
| 이클립스] Emmet(에밋) 플러그인 설치 + 단축키 변경 (Cheat Sheet 링크 포함) (0) | 2021.07.02 |
| PDF] 텍스트 복사 / 텍스트 추출 안될 때 해결법 (with Google 문서) (0) | 2021.06.06 |
| 퍼블리싱] PC에서 <a href='tel: 링크 막기 (2) | 2021.04.17 |
| 파워포인트] 글꼴 변경 안될 때 해결법 (0) | 2021.04.04 |



