
Emmet(에밋)이란?
HTML, CSS 등의 문서를 편집할 때 빠른 코딩을 위해 사용하는 플러그인으로, 원래 젠코딩으로 부르다가 에밋으로 이름을 변경했다. 축약된 코드를 입력하면 자동으로 완전한 HTML 코드를 생성해 주는 형태다.

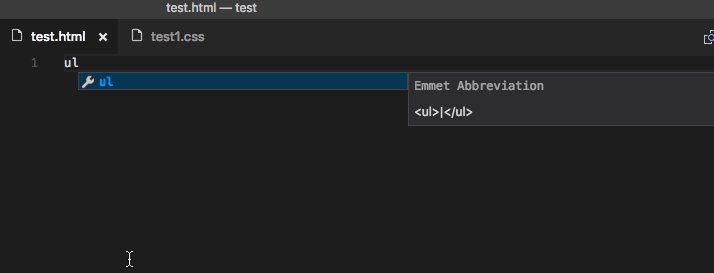
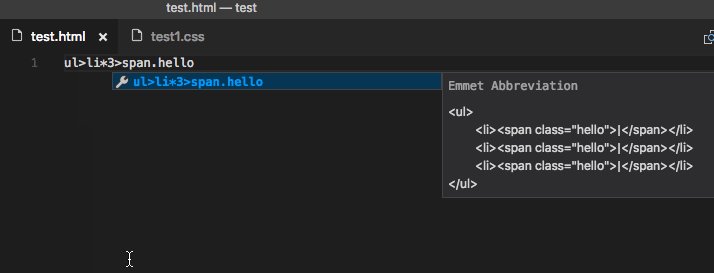
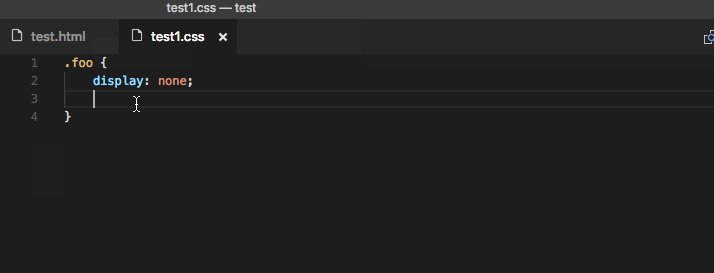
나는 퍼블리싱을 할 때 vscode를 주로 사용하는데 vscode에서는 별도의 플러그인을 설치하지 않아도 emmet을 사용할 수 있다는 점이 아주 편리하다. (위 이미지 참고)
그러나, 협업 시 이클립스를 사용하게 될 때가 간혹 있는데 평소에 emmet에 익숙해져 있던 터라 (비록 잠시지만) 일일이 입력하려면 좀 답답하게 느껴지기도 한다.
물론 이클립스에서도 플러그인을 설치하면 emmet을 사용할 수 있다는 사실! (그치만 좀 귀찮다 😅)
이클립스에 Emmet 플러그인 설치
1단계. help > Install New Software를 클릭

2단계. Emmet 플러그인 다운로드 URL 붙여 넣고 설치 진행
- Emmet 플러그인 다운로드 URL : http://download.emmet.io/eclipse/updates
Install 팝업 Work with 란에 Emmet 다운로드 URL을 붙여 넣고 Add 버튼 클릭.
Add Repository 팝업 Name란에 Emmet이라 기재 후 OK 버튼 클릭

다음 화면에서 Emmet에 체크 후 Next

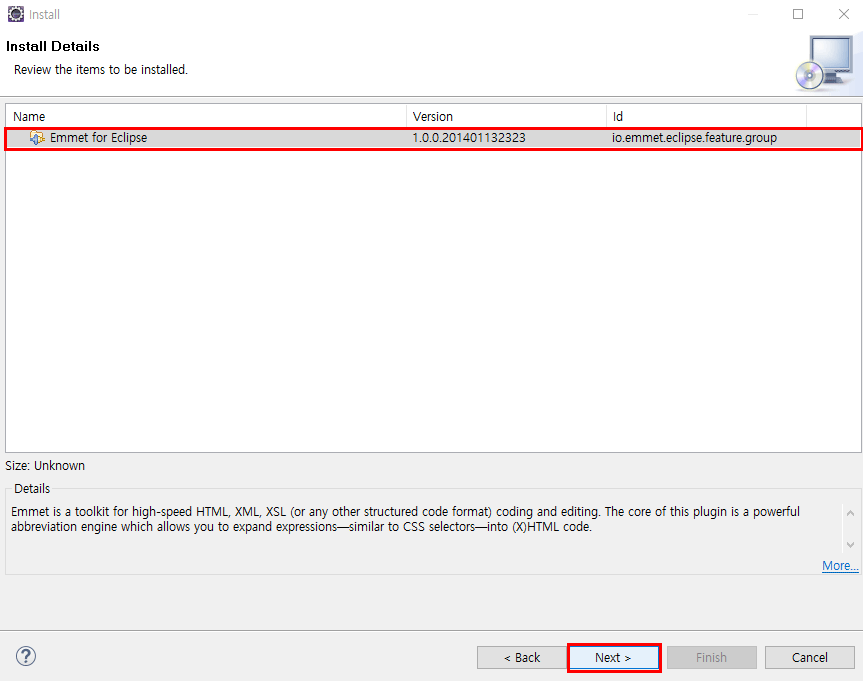
Emmet for Eclipse 선택 확인 후 Next

라이선스 동의 후 Next

이클립스 우측 하단 installing software 진행률이 표시됨.
설치 완료 후 이클립스 재실행

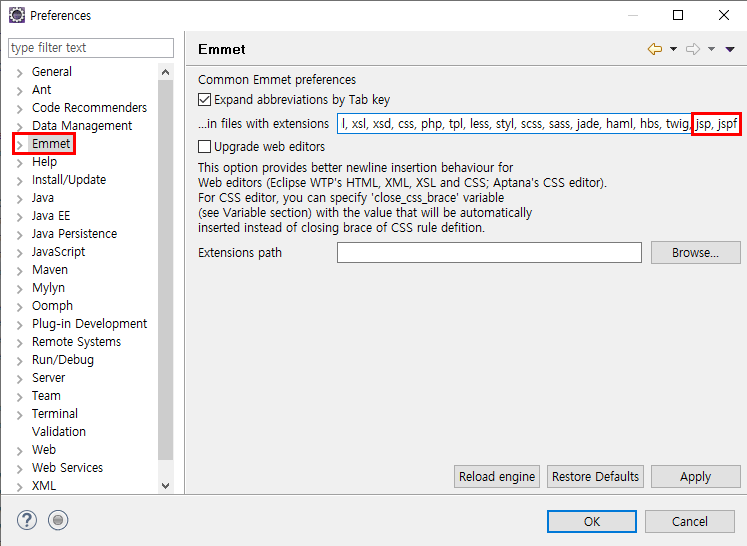
3단계. 이클립스 재실행 후 Window > Preferences 선택 후 Emmet을 사용할 파일 확장자에 jsp, jspf를 추가

4단계. 단축키 변경 (Ctrl + E >> Tab 키로)
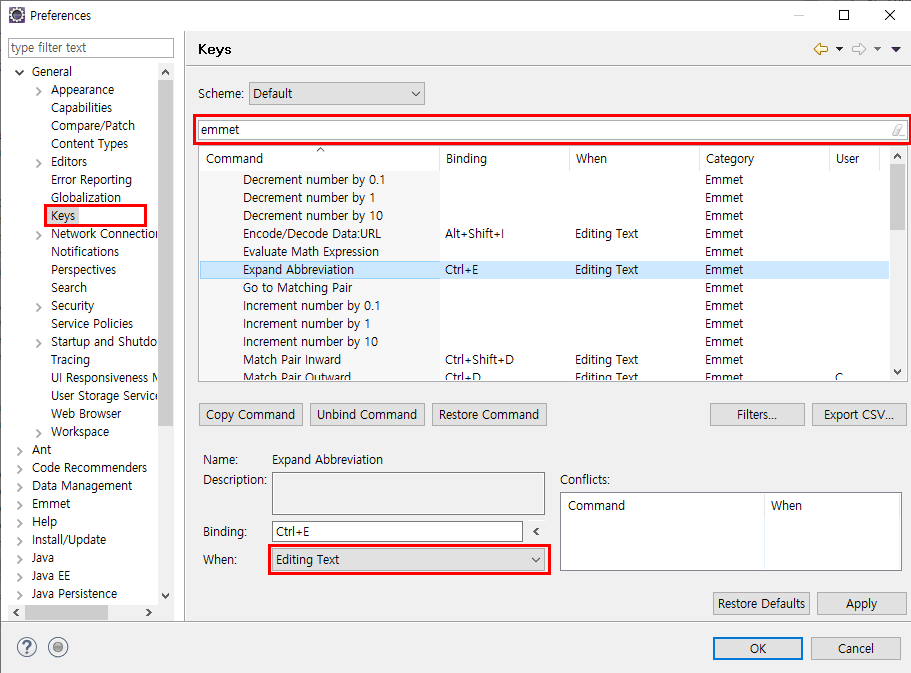
Window > Preferences 선택 후 General > Keys에서 emmet을 검색하고 Expand Abbreviation을 선택해보면 단축키가 Ctrl + E로 기본 설정돼 있다.

Editing Text를 클릭해보면 대체할 수 있는 단축키가 나오는데 Tab으로 변경 후 OK 버튼을 클릭하면 적용된다.
개인적으로 Ctrl + E 보다 Tab 키가 더 편리해서 선호하기 때문에 변경하는 것이고, 불편함을 못 느낀다면 이 단계는 생략하면 된다.

이로써 이클립스에 Emmet 적용하는 긴 여정이 끝났다. 👏👏👏
Emmet(에밋) 문법을 더 알고 싶다면?
아래의 Emmet cheat sheet 사이트를 방문해 보기 바란다.
단축키를 변경했기에 문법 입력 후 Tab 키를 클릭하면 코드가 자동 완성된다.

Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
'지식 확장 > 업무 노트' 카테고리의 다른 글
| Gmail, 네이버 첨부파일 보안상 이유로 차단되었을 때 해결법 (0) | 2022.10.21 |
|---|---|
| 퍼블리싱] input type password 입력 값 안보일 때 해결법 (feat. 사파리 브라우저 / 나눔스퀘어 웹 폰트) (0) | 2021.09.13 |
| PDF] 텍스트 복사 / 텍스트 추출 안될 때 해결법 (with Google 문서) (0) | 2021.06.06 |
| 퍼블리싱 ] 유튜브 동영상 반응형 홈페이지에 삽입하기 (화면 너비에 맞게 100%로 만들기) (0) | 2021.05.14 |
| 퍼블리싱] PC에서 <a href='tel: 링크 막기 (2) | 2021.04.17 |



