
지난주부터 k-mooc에서 'HTML에서 웹앱까지'라는 강좌를 듣고 있다.
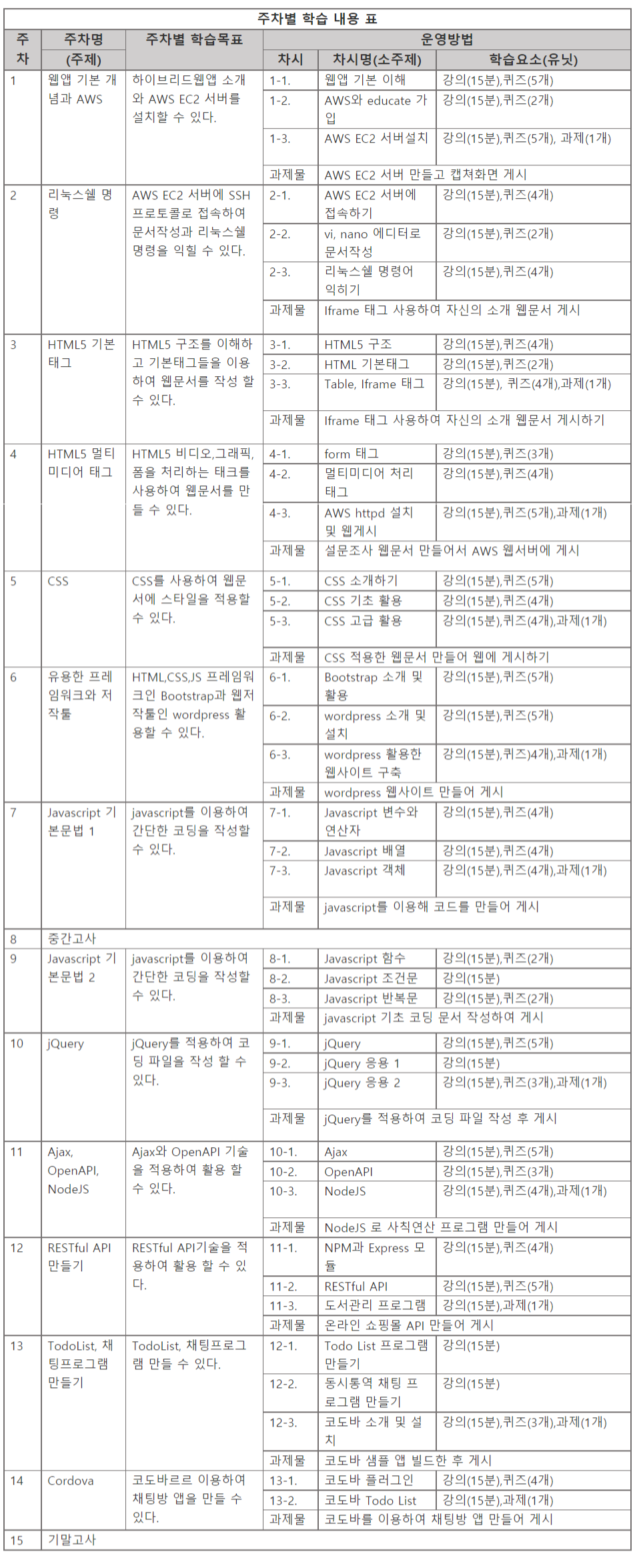
강의 커리큘럼을 보면 아마존 클라우드인 AWS부터 시작해서 html, css를 거쳐 javascript, node.js 등 개발 관련 영역까지 다양한 내용을 배울 수 있다는 걸 알 수 있다. (아래 그림 참고)

이 강좌를 들으면 나도 앱 개발을 할 수 있게 되는 건가? 하고 생각하기엔 내 기억력과 응용력이 미천함을 알기에 그냥 다양한 기능을 한 번씩 경험해 보는 것으로 1차적인 만족을 얻으려고 한다.
몇 번 반복해서 학습하다보면 좀 익숙해 질지도....

아니나 다를까! 1주차부터 어버버 거리기 시작했다.
나는 개발자가 아니니까 그럴수 있지! 라며 위로를 한다.

일단 강의 영상에서 나오는 웹사이트와 현재 AWS 사이트의 UI부터가 달랐기 때문에, 하라는 대로 했으나 뭔가 제대로 진행되지 않아서 튜터님께 이메일을 보내서 괴롭혀드렸다😂
죄송한 마음이었으나 상당히 친절하게 응대해 주셔서 튜터님께 무한 감사드린다👍
AWS 가입 및 EC2 서버 만들기라는 산을 넘고나니 2주 차에는 AWS EC2서버에 접속하기(윈도 커맨드 창 같은걸 통해서 리눅스 명령어를 입력해서 접속해야 한다😓)와 리눅스 쉘 명령어를 통한 실습들이 날 기다리고 있었다....
어릴 적 컴퓨터 학원 다닐 때 뭔가 입력해 본 기억이 가물가물 나는 것도 같다.
그래 ls, cd, mkdir 이런 건 좀 쳐봤었지...익혀야 할 것들이 많지만 따라 하니까 되긴 한다.
마지막에 나온 접속권한 설정하는 방법은 도저히 이해가 안 돼서 그냥 이해를 포기하고 그대로 입력만 했다. 이 부분은 나중에 따로 공부해보던지 해야겠다.
3~4주 차는 html, css이다. 디자이너지만 퍼블리싱도 하는 게 얼마나 다행스러운지!
iframe을 활용한 자기소개 페이지 만들기 과제할 때는 웹폰트도 넣고, 배경 색상 등도 바꿔가며 나름 열심히 했다ㅎㅎ
4주 차 과제는 설문조사 입력 페이지 만들기인데 이건 아직 html 코딩만 해놓고 디자인은 못 입혔다.
커리큘럼을 보아하니 중간고사 이후부터는 난이도가 확 올라갈 것 같아서 그전에 미리 해놓을 수 있는 쉬운 부분은 빨리 진도를 빼려고 한다.
부디 마지막까지 완강할 수 있기를.... 🙏
'소소한 일상 > 오늘하루' 카테고리의 다른 글
| 오리엔트 특급살인 - 원서를 선물 받다 (0) | 2022.07.19 |
|---|---|
| 도서관에서 빌린 책들 (2) | 2021.10.17 |
| 코로나 백신 접종] 모더나 2차 접종 후기 (백신 2차 접종 후 증상 - 오한, 고열, 몸살 / 백신 접종 전후 식단 / 백신 접종 후 주의 사항) (0) | 2021.09.13 |
| 와디즈 크라우드 펀딩 - 세븐 앤 미 듀얼 에스프레소 머신(모카 포트 + 거품기 2 in 1)으로 홈 카페 즐기기 (0) | 2021.08.08 |
| 아리따움 뷰티체험단 당첨 후기 - 에스트라 스트레스 릴리프 크림 (0) | 2021.08.08 |



